
前回はfloatのバグについて書いたので次は違うバグについて書いてみたいと思います。
やはりIE6はバグが多いようです。
まず、marginのバグです。
floatで左右どちらかに寄せているボックスに、marginの値を指定するとIE6では、
指定値の2倍程度のmarginが設定されてしまいます。
たとえば、
#div2{
float: right;
width: 200px;
margin-right: 10px;
margin-top:5px;
background-color:#efefef;
}
というdivを作るとします。
すると以下のように表示されます。
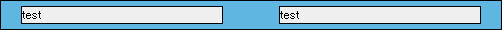
IE6
![]()
IE8
![]()
div1とdiv2をwidth:500pxのdivで包んでいます。
IE6ではdiv1のmargin-left,div2のmargin-rightがそれぞれ20px程になってしまいます。
paddingを使うことにより解消できますが、その他の解消法としては、
#div2{
float: right;
width: 200px;
margin-right: 10px;
margin-top:5px;
background-color:#efefef;
display: inline;
}
IE6
![]()
IE8
![]()
display:inline;を使用する事により、指定値の2倍程度になってしまうmarginを解消することができるみたいです。
次にIE6でwidthを指定するとborderやpaddingの値も含めてしまうバグです。
たとえば100pxのwidthを設定した時に、paddingを10px、borderを10pxと設定していたとすると、これらが含まれ、 このとき内容領域80pxになっています。
これの対処法に関してはいたってシンプルで、widthとborder,paddingは一緒に指定しないということです。
大体の値をwidthで決めて、細かい調整は中に<p>などを作りそれで調整します。
その他にはwidthの直前に「_」をいれると、「IE6の場合はこうする」という指示が出せるみたいです。
こっちのほうが使えるかもしれませんね^^;
使う場面があれば試してみたいと思います。
ishi