今回もhtmlのバグについて書いていこうと思います。
前に書いたfloatのバグなのですが、何度か使ってみたのですが、
ずれることが無くなったのでよかったのですが、
他にもまだまだバグはあるようなので今度は違うことを書いてみたいと思います。
今回はidとclassを両方設定したときにおきるバグです。
あまり使用することはないで、こんなこともあるんだーくらいに思って頂ければ・・・^^;
例えばidで設定したスタイルを
classを付け加えて見た目を変更しようとするときにおきます。
以下のソースを試してみます。
<div id=”wrapper01″>
<div id=”title1″ class=”style1″>
<p>バグテスト01</p>
</div>
<div id=”title1″ class=”style2″>
<p>バグテスト01</p>
</div>
<div id=”title1″ class=”style3″>
<p>バグテスト01</p>
</div>
</div>
css側
#title1 {
width:20em;
margin-bottom:5px;
padding:2px 5px;
background-color:#CCCCCC;
color:#FFFFFF;
font-weight:bold;
}
#title1.style1 {
background-color:#FF3333;
}
#title1.style2 {
background-color:#0000FF;
}
#title1.style3 {
background-color:#339900;
}
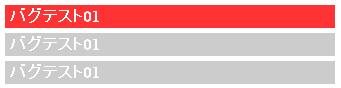
するとこうなります。
IE6

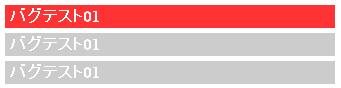
IE7

IE8

IE6では、
一番上に記述した「style1」クラスのスタイルのみ反映され、
その他の「style2」クラス、「style3」クラスは適用されていません。
IE8だけheightも大きくなってしまいます。
そこで次に以下のソースを試してみます。
<div id=”wrapper01″>
<div id=”title1″ class=”style1″>
<p>バグテスト01</p>
</div>
<div id=”title1″ class=”style2″>
<p>バグテスト01</p>
</div>
<div id=”title1″ class=”style3″>
<p>バグテスト01</p>
</div>
</div>
css側
#title1 p{
width:20em;
margin-bottom:5px;
padding:2px 5px;
background-color:#CCCCCC;
color:#FFFFFF;
font-weight:bold;
}
#title1.style1 p{
background-color:#FF3333;
}
#title1.style2 p{
background-color:#0000FF;
}
#title1.style3 p{
background-color:#339900;
}
IE6

IE7

IE8

上記のようにpタグなどで囲まれていない場合は
新たに囲む必要はありますが、コーディング規約などにより、
htmlのソースを修正できない場合以外は特に問題ないと思います。
またセレクタで、classのみの指定にし、!importantを付けることでも回避できるようです。
今回のサンプルはあまり使うことがないのでネタ的な感じです^^;
ishi