
JavaScriptで3DCGを手軽に試せるThree.jsというライブラリの存在を知ったので、今回ちょっとだけ触ってみました、というお話です。
3DCGを使ったプログラムを作るというのはなかなか準備が面倒なイメージがあるのですが、このThree.jsというライブラリは
サイトからzipをダウンロード&解凍して、buildフォルダ内にあるthree.jsというJavaScriptファイルを1つを読み込めばすぐに使える、という非常に簡便なものです。
ただしチュートリアルには3DCG特有の用語や概念(シーンやカメラ等)についての細かい説明は省略されていないようなので、使うまえにある程度の予習が必要になるかもしれません(ちなみに説明はすべて英語)。
とりあえず何か3次元の物体をブラウザ上に表示させるにあたって必要な手順は以下のようなものになります。
1.シーン(CGの要素を入れておく箱みたいなもの)を作る
2.カメラ(CGを描画する際の視点や視界)を作ってシーンに追加する
3.描画するもの(球体とか箱とか3D空間内に配置するもの)を作ってシーンに追加する
4.ライト(シーン内に照明の効果を設定する光源)を作ってシーンに追加する
5.レンダラー(CGを描画するもの)を作ってシーンを描画するように命令する
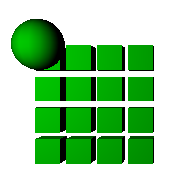
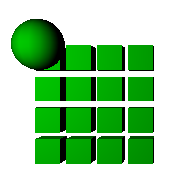
そして、実際に手順を踏んでブラウザ上に表示してみた結果(のスクリーンショット画像)がこちらになります。

チュートリアルでは赤い球体を1個表示するだけだったので、ちょっとビットスターのロゴっぽくオブジェクトを配置してみました。
トゲトゲした感じの星っぽいマークは形が複雑なので作成を断念。
ついでにもう1つくらい何か表示させてみるものがないかな、と思って似たような形のものを考えてみたところ……、

社内で何かと話題沸騰中(?)のルービックキューブっぽい物体が出来上がりました。
色は完全にランダムに設定しているので、実際のルービックキューブとは違います。
配置する物体のサイズや位置、角度などは自由に変えられます。そんなことをやっている余裕はないのですが、頑張れば複雑なオブジェクトを作ったり、3Dのインタラクティブなゲームなんかも作成できるはずです。
テキストエディタとブラウザさえあれば始められるので、興味を持った方はトライしてみてください。
K.U.