
新規のあるプロジェクトのために、Laravelに挑戦したので、ちょっとメモ書き。
Webアプリケーションを作る側にいる人なら一度くらいは聞いたことがあると思いますが、phpのwebアプリ向けのフレームワークです。PHPのフレームワークといえば、Symfonyとか、CakePHPとか古くからのものがあるのですが、Laravelは2011年くらいに立ち上がったプロジェクトで比較的新しめ。Laravelといえばこれっていう機能は、大体Ver3や4以降に導入されたものが多い。
使ってみての感想は、
composerを使用します。composerはphpのライブラリの管理してくれるソフトで、pearの後継みたいな位置づけ。ライブラリの類はvenderから下のディレクトリに収められるので、pearみたいに開発環境同士のバージョンの衝突は起きづらくなっています。
composer create-project --prefer-dist laravel/laravel <folder> [<version>]
–prefer-distというオプションは、zipで固められたパッケージを使用するオプションらしいです。
インストールが完了したら、ruby on railsやdgangoなどと同じように、簡易サーバーが付いてくるので、これを起動します。
php artisan serve [--host=<ipaddr>] [--port=<port>]
仮想環境を使っている場合は、–hostでIPを指定して実行します。
では、ブラウザで開いてみましょう。

さて、なにか新しいページを作成してみましょう。
まず、/testにアクセスしてみましょう。何も存在しないので、404エラーになります。意外とカラフルな404ページですね。

指定されたURLに対して何をを実行するのかという機能がルーティングです。
元々のhttpサーバー(例えばapache)では、URLは基本的にファイルの存在位置になります。この場合URLのパス部分にパラメータを埋め込むなどの処理ができません。このため最近のフレームワークでは、URLから実行するメソッドや関数を指定できるようになっています。
Laravelでは、/routesというフォルダーにルーティング関係のファイルが纏められています。主に使うのは/routes/web.phpというファイルです。
なお、/routes/api.phpは、WebApiを記述するときに使用します。あと、/routes/channels.phpと/routes/console.phpはよくわかりません。google先生に聞いてもいまいち理解できませんでした(w)。
ルーティングテーブルの書き方は、関数を指定する方法とコントローラーと呼ばれるクラスを呼び出す方法があります。
こちらが関数を呼び出す書き方。この関数の中にいろいろと書いてもよいのですが、あまり実用的ではないですね。精々直接テンプレートファイルを呼び出すくらいです。
Route::get('/test', function (){
return view('pages/test/index');
});
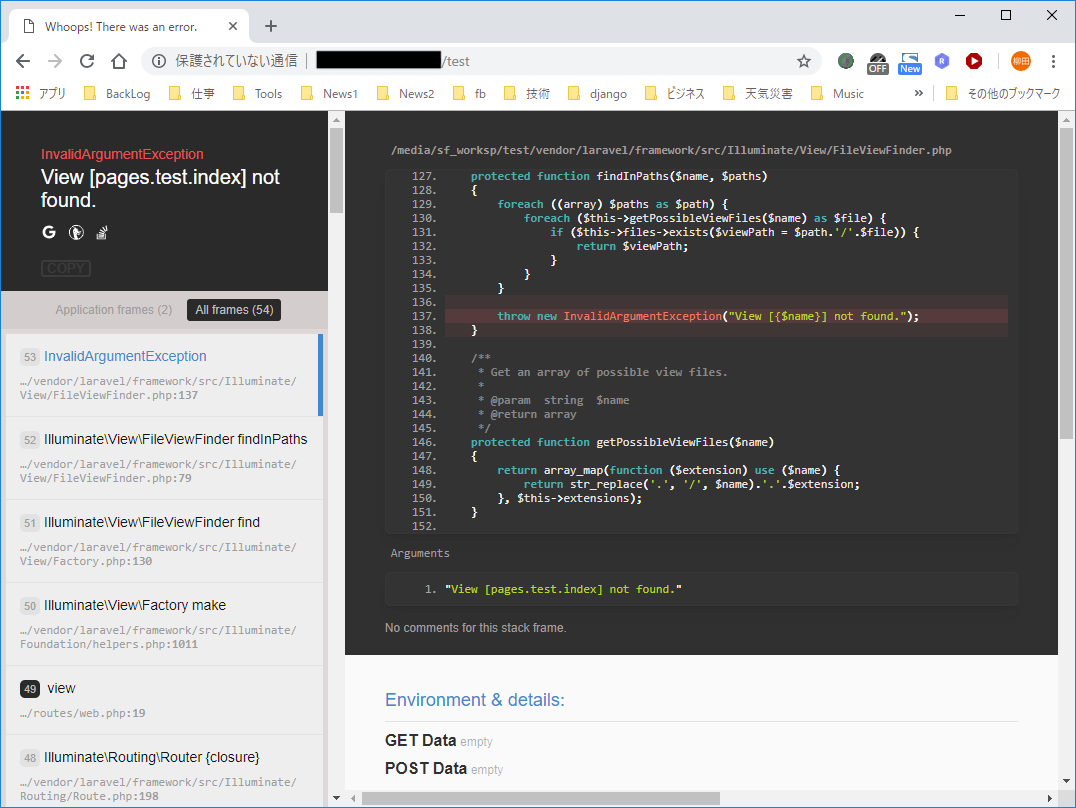
先ほどの/testにアクセスしてみます。見事エラーになりました。表示するファイルがないのであたり前ですね。

エラーページは、左上角がエラーの種類、その下が呼び出し履歴です。viewがないよって怒られています。右側にエラーの発生した箇所が表示されます。なかなかよくできたエラーページです。デバッグモードをオフにすると、詳細なエラーは表示されなくなります。
テンプレートファイルは、/resources/views以下に配置します。最低限のコードですね。(w)
/resources/views/pages/test/index.blade.php
<html> <body> <p>TestTest</p> </body> </html>
では、表示してみましょう。

こちらがコントローラークラスを呼び出す記述法。ふつうはこちらがメインです。Laravelはコントローラークラスのオブジェクトを生成して、指定されたメソッドを呼び出します。@の左側が、コントローラーのクラス名、右側がメソッド名です。
Route::get('/test2/', 'TestController@index');
最初からControllerクラスを作成するのは面倒なので、Laravelでは、空のコントローラークラスを作成する機能があります。
php artisan make:controller <classname>
では、コントローラーを作成してみましょう。
php artisan make:controller TestController
アプリケーションにコードは/app/以下に作成されます。コントローラーは、/app/Http/Controllersに作成されます。
/app/Http/Controllers/TestController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class TestController extends Controller
{
//
}
ここにindex関数を追加します。Requestはパラメータなどが渡される部分です。
class TestController extends Controller
{
//
public function index(Request $request)
{
$hsh_data = [
'name' => 'My First Programing',
];
return view('pages/test/index2', $hsh_data);
}
先ほどのテンプレートをコピーして改造します。
/resources/views/pages/test/index2.blade.php
<html>
<body>
<p>TestTest</p>
<p>{{$name}}</p>
</body>
</html>
これを表示してみましょう。

指定された文字列が表示されました。
データベースの設定とかMigrationとかもっと書くべきことがあるのですが、時間が無くなったので今回はここまで。
yna