唐突な自分語りから入りますが、私は普段システムエンジニアとして勤務しております。
いわゆるUIに関しては制作チームの方々にお願いしているのですが、最近はお客様とのやり取りなどをFigmaをやることも出てきたと風の噂で聞いております。
普段は全然そういうツールには触れることが少ないのですが、せっかくなのでちょっとFigmaを触ってみよう!というのが今回の記事になります。
ゴリゴリにFigmaを使うことはあまり多くないかもしれませんが、例えばFigmaからアイコンだけ抜き出したりとか、ちょっとだけ直したりとかそういうくらいの作業は現実的に発生しそうですし、できないよりもできたほうがいいですしね。
とりあえず、今回は会社のロゴ画像を取り回しの効きやすそうなSVGファイルに書き出すことを目標としようと思います。

まずは今回の作業の元となる会社のロゴデータを制作チームのメンバーからもらいましょう。
どうせなら、aiファイルのデータをSVGファイルでエクスポートしてもらったものを貰ったほうがよいですね。
ということで、会社のロゴ画像を取り回しの効きやすそうなSVGファイルにしたものを用意してもらったものがこちらです!

終
制作・著作
━━━━━
ⓃⒽⓀ
=======================================================
とはいえ、もらったロゴデータには弊社のミッション「ITで、こまったを、よかったに。」が含まれています。
ここから社名の部分だけを抜き出してみようと思います。
SVGファイルをFigmaにドラッグドロップすると、なんとそれだけでOK!楽ちん!

ありがたいことに、ミッションの文字列と社名の文字列は別々のグループで作成されていましたので、ミッションが書かれたグループを削除し、全体の高さを調整します。

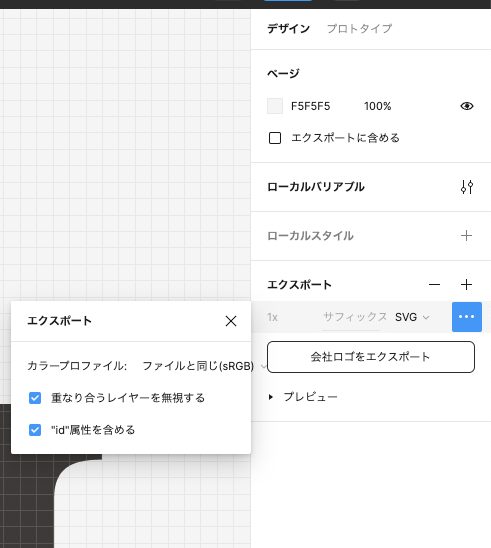
あとはSVG形式でエクスポートするだけ!ガハハ勝ったな!

早速開いてみると……


どうやら、FigmaでエクスポートしたSVGのsvgタグには height と width が指定されているようです。この辺はぶっちゃけ好みの問題かもしれません。
あとは、fillなどのパラメータをそれぞれのオブジェクトに書き出されているのがちょっと面倒かも。
aiから出力されたSVGファイルは、色などがstyleにまとまっていて、まとめて変更とかも楽な感じでしたが、Figmaが出力したものは個別で直さないといけないですね。
Figmaのオープンベータ機能として、「変数」として色などを名前付けしてそれを使うことができるのですが、エクスポート時には普通に展開された値だけが出力される様子
変数設定しているとstyleで使用されたりすると便利そうなんですが。
とりあえず、すごく複雑だったりstyleを活用して利用時に色を変えたりするようなSVGじゃないなら、そんなに問題にはならなそうです。複雑なものは結局手で調整する必要出てきそうですし。
ということで、その後テキストエディタでいろいろと調整した結果がこちら。

ある程度のアニメーションをファイル中で定義できるのがいいですよね!本当は3D回転とかもさせたかったんですが、SVGファイル単体ではできないようなので今回はここまで。
(tel)