自分でなんか作ろうと思ったんですけど、時間がなかったので
既存サンプルでご勘弁を・・。
今回は、やろうやろうと思っていたFlexについて、書きたいと思います。
まずFlexの魅力は、
・簡単に作成できる。
・無料でできる。
・プログラムとの連携が容易。
・クライアントアプリ(AIR)としても利用できる。
・なんといってもカッコイイ
今思いつく限りではこんな感じですね。
昔はPCのCPUやメモリがまだまだ非力でしたので、
クライアント側で動作するFlashはあまり重いものを作成できませんでした。
ですが、最近のPCはスペックが高くCore2でメモリ2Gが一般的になりましたので
サーバーに処理させるよりクライアントに処理させる時代が来つつあると思います。
そういう面で、FlexはこれからのWEBアプリケーションの主流になる・・なったらいいなぁと・・・・。
ではでは、概要を
Flexとは何か?
以下 IT用語辞典引用
Flexにより、クライアントとしてFlashを用いるRIA(Rich Internet Application)を開発することができる。サーバ側は標準的なWebサーバ製品が利用できるが、同社ではLiveCycleやBlazeDSといったFlexによる通信をサポートしたサーバソフトも提供している。
Flexでは操作画面などをMXMLと呼ばれるHTMLなどに似たXMLベースのマークアップ言語でデザインし、動作や通信のロジックはFlash標準のActionScriptによって記述する。できたコードを付属のコンパイラでコンパイルするとWebブラウザなど(に導入されたFlash Player)で再生できるSWF形式のFlashファイルができる。Flex 3からはWebブラウザなどによらず単体で動作させられるAdobe AIR形式のアプリケーションを作成することもできる。
SDKだけ使えば、無料でFlashでのWEBアプリが簡単にできる!!って感じですか。
グラフとか、RowスパンとかColスパンのテーブルとか作るには、
有償版で無いといけませんが基本無料だけでなんでもできます(・ω・)b
AIRでのクライアントアプリ開発も余裕デス。
※AIRについてはまた今度書きたいと思います。
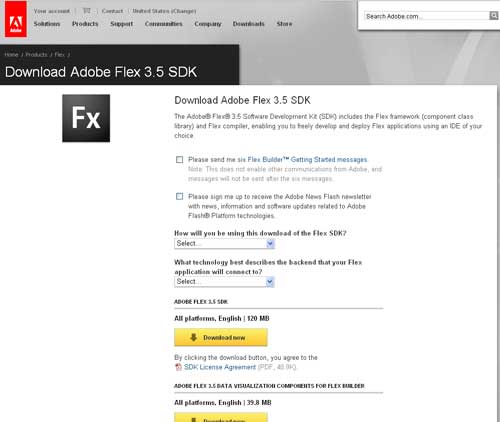
まずSDKのダウンロード
Download Adobe Flex 3.5 SDK

特にフォームは気にせず一気に「Download now」をクリック!
※ボタンが3つぐらいありますが、とりあえず一番上を押しておけば困らないです。
ダウンロードが終わると、「flex_sdk_3.5.zip」を解凍して、好きな場所に配置します。
※C:\とかでいいと思います。
最後に環境設定にパスを追加します。
「スタート」⇒「マイ コンピューター」⇒「詳細設定」⇒「環境設定」
のシステム環境変数の「Path」に「C:\flex_sdk_3\bin;」を追加します(C:\にある場合)
これで設定自体は終わりになります。
後は、このSDKを使ってどうFlashを作っていくかって感じですが、
ここで書いちゃうとブログのネタが減っていくので次回からにしようと思います。
Yoshi