
こんにちは、R.Iです。
最近めっきり寒くなって、とうとう冬が本気を出してきましたね。
だんだんと朝布団から出る時間が遅くなってきていて、そのうち会社に遅刻するのではないかとヒヤヒヤしています。
そんな話とは全く関係ありませんが、今日はサムネイルを表示させる時に便利な小技についてお話ししたいと思います。
ニュースサイトなどによく見られる、
index・カテゴリページ・記事ページの3種類から成り立つサイトを制作する際に、
カテゴリページと記事ページでサイズ違いの同じサムネイルを使うことってよくありますよね。
Photoshopでバッチを作って1枚1枚カテゴリ用と記事用に画像を作ればいいっちゃいい話ではありますが・・・、
サイトの仕様によってはカテゴリページ表示用サムネと記事ページ表示用サムネを別々に登録できない場合もあります。
そんな時に使えそうなCSSの小技を考えてみました。
まず、サムネイルに使いたい画像を用意します。
用意ができたらカテゴリページ・記事ページどちらか大きいほうのサムネイルサイズに合わせてトリミングします。

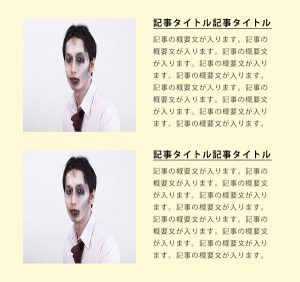
とりあえず記事ページにはめてみます。

いい感じにはまりました。
次にカテゴリページにぺたっとはめてみます。

すごく痩せて不健康なかんじになってしまいました。かわいそう。
このままではあまりに不憫なので、ここで小技に登場してもらいます。
大まかなイメージとしては、<img>をてきとーなボックス(<a>とか<p>とか)に入れて、
ボックスのサイズを決め打ちにし、overflowをhiddenにする、というかんじです。

太枠がボックスです。
斜線の部分を隠すイメージでやるとわかりやすいかもです。
実際のコードはこのようになります。
HTML
<div class="postbox">
<a href="post1.html"><img src="zombie.jpg" width="298" height="226" alt="ゾンビ" ></a>
<h3><a href="post1.html">記事タイトル記事タイトル</a></h3>
<p>記事の概要文が入ります。記事の概要文が入ります。記事の概要文が入ります。</p>
</div>
CSS
.postbox {
overflow: hidden;
}
.postbox a:first-child {
float: left;
display: block;
margin-right: 36px;
width: 226px;
height: 226px;
overflow: hidden;
}
.postbox h3,
.postbox p {
float: right;
}
この子を使うとあら不思議!imgの大きさに関わらず表示したいサイズに収まってくれます。

細かいCSSは適時整えてください。
整え終わったらあとはお好みに合わせてpositionを使って表示する位置を決めましょう。
以上です。
どこかで役に立つ機会があれば幸いです。
では。
R.I