
こんにちは、さいとうです。
先月7月31日、都知事選でメディアが盛り上がる中、とてもショッキングなニュースがありました。
「九重親方(元横綱 千代の富士)、死去」
ネットのニュースで見た時、何の冗談かと思いましたが、、、嘘であってくれと思いましたが、、、残念ながら本当でした。。。
アラフォー世代ならわかると思いますが、物心ついたころから大相撲で「横綱」といえば「千代の富士」でした。
力士といえば、テレビで見ていると「大きくて太った人」にしか見えない(実際の力士はスゴいですよ!体の厚み・大きさに圧倒されます!)のですが、千代の富士はローマの彫刻のような肉体美にくわえて、キリッとシャープな顔つきで、あだ名が「ウルフ」!それはすごい人気でした。
これからも未来の大関・横綱を育ててくれると思っていたんですが。
とくに北海道出身力士は現在幕内にはおらず、壊滅的な状況ですので。
享年61歳。早すぎるよ、ウルフ。。。ご冥福をお祈りいたします。
横綱「千代の富士」を偲びたい、もっとよく知りたい方に最適な施設をご紹介します。
道南の松前町の隣にある福島町にその記念館はあります。千代の富士の出身地です。
同じく福島町出身の「千代の山」(北海道初の横綱です!)と千代の富士の銅像がお出迎えしてくれます。
札幌からはちょっと遠いですが、北海道新幹線の観光がてら、偉大なる昭和最後の大横綱の足跡を辿ってみてはいかがでしょうか?
ーーー
さて、気を取り直して。
前回は擬似要素、擬似クラスについてざっくりと書きましたが、座学的な内容だったのでイマイチわかりにくかったと思います。
というわけで、以降はこれらの使用例を挙げていきたいと思います。
煩雑なHTMLを記述しないと構築できなかったデザインが、スッキリまとまりますよ。
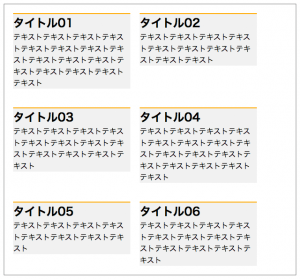
よく同じようなコンテンツのブロックがマス目状に繰り返すデザインがあります。
ショッピングサイトの商品一覧とか、コンテンツの目次などで見かけたことありませんか?
とりあえず、今回は繰りかえすコンテンツを[:nth-child]を使っての整列してみます。
例では contentBlockクラス を持つ ul要素の li要素 を一つのブロックに見立てて
そのブロックをcssのfloatを使って2列で折返すようにしてみましょう。
[HTML]
<ul class="contentBlock">
<li>
<h2>タイトル01</h2>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</li>
<li>
<h2>タイトル02</h2>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</li>
<li>
<h2>タイトル03</h2>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</li>
<li>
<h2>タイトル04</h2>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</li>
<li>
<h2>タイトル05</h2>
<p>テキストテキストテキストテキストテキストテキストテキストテキスト</p>
</li>
<li>
<h2>タイトル06</h2>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</li>
</ul>
[CSS]
ul.contentBlock {
overflow: hidden;
list-style: none;
margin: 0;
padding: 0;
}
ul.contentBlock li {
float: left;
width: 280px;
background-color: #EEEEEE;
border-top: 2px solid #FF9900;
margin-left: 20px;
margin-top: 40px;
}

あー、やっぱり。。。
単純にfloatをしただけでは、ブロックの高さが違う時に表示が崩れる場合がありますね。
せめて行ごとに頭揃えすると見栄えが良くなると思います。
このような場合は、[:nth-child]を使うのが最適です。
2列の時は、奇数のブロックがが必ず左側になるので、奇数個目のブロックに CSSで clear:both; を当てて、
強制的に奇数個目のブロックを改行してみます。
ついでに横に並んだときのスペースを空ける為に指定している margin-left:20px; は左の列には必要ないので取ってみます。
[CSS]
ul.contentBlock {
overflow: hidden;
list-style: none;
margin: 0;
padding: 0;
}
ul.contentBlock li {
float: left;
width: 280px;
background-color: #EEEEEE;
border-top: 2px solid #FF9900;
margin-left: 20px;
margin-top: 40px;
}
ul.contentBlock li:nth-child(2n+1) {
clear: both;
margin-left: 0;
}

li要素に :nth-child を指定しました。
:nth-childの後ろの()に数式が入っていますが、これが何番目かを指定する式になっています。
今回2列に整列する為に奇数番目で改行する指定をするため、”2n+1”という数式を入れました。
nというのが任意の数字で、0から1、2、3というふうに整数が入ります。
nが0の時に1、nが1の時に3、nが2の時に5といった感じで、奇数を指定できます。
ちなみにもっと簡単に :nth-child(odd) と書いても奇数を指定できます。
偶数を指定する場合は、:nth-child(2n) または、 :nth-child(even) で指定できます。
きれいに整列できましたね。
ただ、2段目以降のブロックが上のブロックとくっ付きすぎないよう、li要素に margin-top:40px; が当たっていますが、
1段目には必要ないので、これも取ってみましょう。
[CSS]
ul.contentBlock {
overflow: hidden;
list-style: none;
margin: 0;
padding: 0;
}
ul.contentBlock li {
float: left;
width: 280px;
background-color: #EEEEEE;
border-top: 2px solid #FF9900;
margin-left: 20px;
margin-top: 40px;
}
ul.contentBlock li:nth-child(2n+1) {
clear: both;
margin-left: 0;
}
ul.contentBlock li:nth-child(-n+2) {
margin-top: 0;
}

追加したnth-childの数式は (-n+2) になっています。
nが0の時は2、nが1の時は1、nが2の時は0になり、それ以降はマイナスの数字になってしまいますので、つまりは先頭から2番目の要素までCSSが適用されます。
先頭から3番目までの要素に適用したい場合は、(-n+3),先頭から10番目までの要素に適用したい場合は、(-n+10)になります。
逆に先頭から何番目かを飛ばして、例えば3番目以降とか指定する場合は、、、そうです!(n+3)になります。
今回は、:nth-child を使った整列をしてみました。
このように数式を使って指定するCSSは珍しいので、覚えておくといいと思います。
さいとう