
今回のブログ担当I.Sです。
もっとブログには技術系なこと書こうぜ!
と先日プレッシャーをかけられたので今回はそれっぽいのに挑戦してみようと思います。
今回はgoogle Chromeというブラウザについてなので、できればこの記事はChromeで御覧ください。
この記事はChromeでご覧ください。
※大事なことなので(略)
当社でも使用率の高いブラウザであるみんな大好きgoogle Chrome。
レスポンシブデザインで発生しやすいのですが、実はこの子css等で画像縮小すると結構な確率でぼやけるのです。
例えば、元の画像サイズが300×100pxの画像を使うとします。
で、style等で画像を幅200pxに縮小して表示するとします。

こんな感じですね。
ぼやけてますか?
これだけだとわかりづらいので解消するstyleを追加したバージョンと並べてみます。


右のほうが少しシャープに見えませんか?
違いは
backface-visibility: hidden;
というstyleの有無だけです。
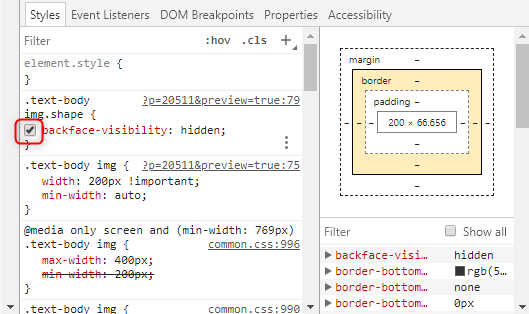
違いが判らない人は、画像んのところで右クリックから「検証」、もしくはF12キーを押してChromeの開発者ツールを起動し、下記画像の赤いところをぽちぽちしてみましょう。

いきなりそもそも論ですが、縮小させなければこの症状は発生しないので、元の画像サイズと同じサイズを指定していれば解決ですね。
レスポンシブサイトなどで、パソコンとスマートフォンで違うサイズで画像を使いたいとするなら、その際は縮小しなくていい別の画像を読み込むようにしたら大丈夫です。
具体的にはJavaScriptとかで頑張ったりする感じになると思います。
これは確認までできていないのですが、php等のプログラムで画像サイズを切り替えられれば行ける気がします。
でもサーバーサイドでそれをやるとページ更新しないとダメですね。ということはこれでやるとしたら多分もっといろいろ考えないといけないですね。
※I.Sはここで考えるのをやめました。
この症状は2018/02/22時点のものなので、今後のChromeのアップデートで改善される可能性はあります。
個人的に一番おすすめです。というか圧倒的に楽です。
もしレスポンシブデザインのサイトを作成中に、ロゴなどがぼやけるなんてことがあったらお試しください。
たぶんきっと大丈夫ですよ!
I.S