
最近、開発環境を WSL2 + VSCode + Docker に移行しました!
ということでノウハウを書こうかと思ったのですが。。。
Qiita とかを見ると既にたくさんの記事があがってまして、二番煎じ感しかないです、、、が!
リンク集という気持ちで WSL2 で Python の Flask を docker を使って動かすところまでまとめていきたいと思います!
Link: WSL2 + VSCode + Docker 開発環境
上記の記事を参考に
をインストールします。
詳しい説明は省きますが、ホスト環境と WSL 環境は別管理となっています。
このため VSCode で WSL に接続した際に、事前にインストールしている拡張機能がインストールされていません。
自分も最初は「え!?拡張機能は全部入れ直し!?」と思いましたが、安心してください。
ちゃんと引き継ぎ機能がついてます。
下記の図のアイコンをクリックしましょう。
そうすればホスト側の拡張機能が WSL 環境側にインストールされます。
Windows ターミナルはなくてもいいのですが。。
WSL を起動した際のデフォルトのターミナルにはタブ機能がありません。
ですが Windows ターミナルというアプリを使うとタブ機能が使えます。
なので「tmux わからん!タブほしい!」という方は Windows ターミナルをインストールしましょう。
インストールは公式サイトをご参照ください。
Link: Windows ターミナルをインストールしてセットアップする
また、Windows ターミナルですが、起動時のデフォルトがコマンドプロンプトになっています。
デフォルトを WSL に変更できますので、 WSL をよく使うという方は変更しておくとよいでしょう。
Link: WSL2によるホストのメモリ枯渇を防ぐための暫定対処
便利な WSL2 ですが、上記の記事の通りにかなりのメモリ喰い虫だったりします。
なんでも、デフォルトでメモリの 80% を使うように設定されているそうで。。
自分の環境では、ブラウザの動作がカクつくレベルになり、作業に支障がでていましたので次の通り設定しています。
1GB や 2GB を試したところでは、さすがに WSL が動かなかったので 3GB にしています。
それでもたまにフリーズしますが。。(シクシク)
さて、ここからは実際に WSL2 の環境で Flask を docker を使って動かしてみましょう!
とはいえ、ゼロから準備するのはツラミがありますので、下記のサンプルを使っていきたいと思います。
Link: docker / awesome-compose / nginx-flask-mysql
次のような感じでホームディレクトリ配下に作業ディレクトリを作り、リポジトリを clone します。
(※本記事では git の使い方については言及しません)
(※ WSL2 + VSCode + Docker 開発環境 のサイトにも記載されていますが、ホームディレクトリ配下(/home/username)で作業しましょう!)
cd /home/username
mkdir workspaces
cd workspaces
git clone git@github.com:docker/awesome-compose.git
次に対象のディレクトリへ移動して docker を起動します。
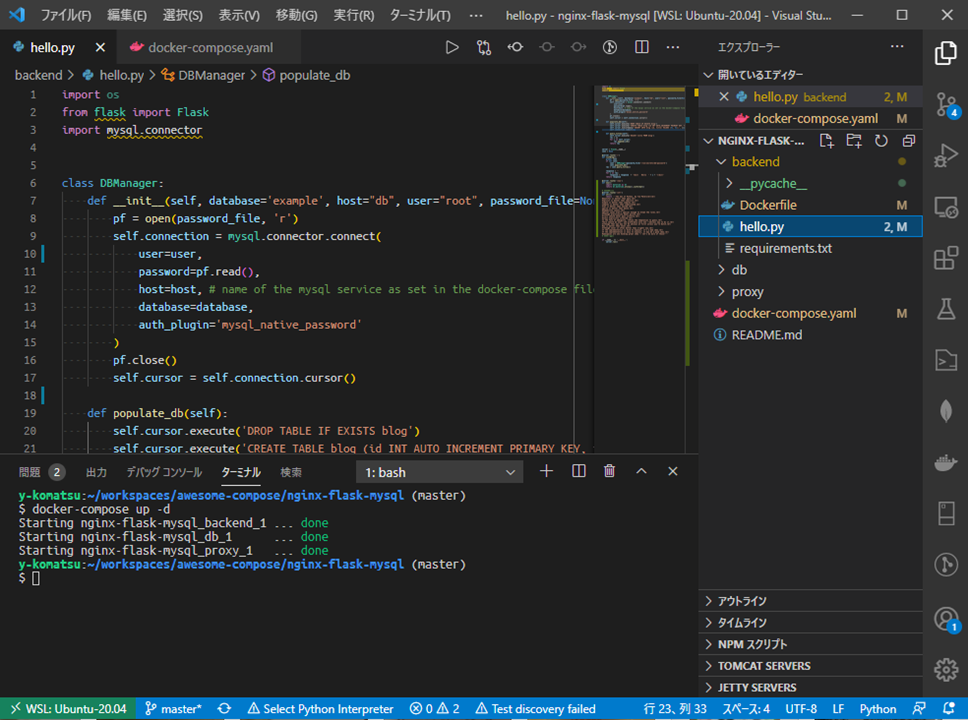
cd awesome-compose/nginx-flask-mysql
docker-compose up -d
起動できたらブラウザから https://localhost にアクセスしてみましょう。
次のようにメッセージが表示されたら成功です!
では次に VSCode を使って処理を追加してみましょう。
nginx-flask-mysql のディレクトリで code . と実行すると VSCode が起動するはずです。
この方法で VSCode を起動した場合、 WSL 側に接続済みとなっているためそのままコードを書くことができます。
さすがマイクロソフト謹製エディタ!
では backend/hello.py の下の方に次の処理を追加しましょう。
response = response + '<div> Hello ' + c + '</div>'
return response
# ここから追加
@server.route('/now')
def now():
import datetime as dt
return dt.datetime.utcnow().isoformat()
# ここまで追加
if __name__ == '__main__':
server.run()
追加したら docker のコンテナをリビルドして再起動します。
(※本記事ではコンテナについて言及しません)
docker-compose stop
docker-compose build
docker-compose up -d
起動できたらブラウザから https://localhost/now にアクセスしてみましょう。
(日本であれば)現在時刻から -9 時間の時刻が表示されれば成功です!
そして更新ボタンを押すたびに時刻も更新されていくはずです。
(※なお -9 時間は UTC 時刻を表示しているため)
ホスト側から WSL 内のファイルを操作することも可能ではありますが、遅かったりファイルが壊れたりする話を聞きますので、あまり気持ちのよいものではないと感じています。
ですが VSCode を使うと WSL 内に安心安全効率的にアクセスでき、また docker まで扱えますのでとても良いですね!
ぜひ皆さまも試しください!
え?いちいち docker をビルドするのがめんどくさい?
わかります!
ということで、 Flask の debug モードを有効化、そして WSL 内のファイルをコンテナにバインドして docker ビルドしなくてもよいようにしてみましょう。
まずは backend/Dockerfile を修正して Flask の debug モードを有効化します。
ENV FLASK_APP hello.py
# ここから追加
ENV FLASK_DEBUG True
# ここまで追加
CMD flask run --host=0.0.0.0
次に docker-compose.yaml を修正して WSL 内のファイルをコンテナにバインドします。
networks:
- backnet
- frontnet
# ここから追加
volumes:
- ./backend:/code/
# ここまで追加
proxy:
build: proxy
追加したら docker のコンテナをリビルドして再起動します。
docker-compose stop
docker-compose build
docker-compose up -d
そして backend/hello.py に次のような処理を追加して、ブラウザから https://localhost/str にアクセスしてみましょう。
@server.route('/now')
def now():
import datetime as dt
return dt.datetime.utcnow().isoformat()
# ここから追加
@server.route('/str')
def str():
return "あいうえお"
# ここまで追加
if __name__ == '__main__':
server.run()
あいうえお が表示されたでしょうか?では追加した処理の あいうえお の部分を好きな言葉に書き換えて再度アクセスしてみましょう。
docker のコンテナを再構築しなくても動作が変わりましたね!
お疲れさまでした!
え?docker の後片付けはどうすればよいか、と?
全てを破棄したい場合には滅びの呪文を唱えましょう。
※注意※ この呪文は内容を理解したうえで、最終的な実行の判断はご自身でなさるようお願いいたします。
Link: 《滅びの呪文》Docker Composeで作ったコンテナ、イメージ、ボリューム、ネットワークを一括完全消去する便利コマンド
よしけー