本来であれば、今回ドメインの取得日/有効期限の取得方法を書く予定でしたが、次回にさせてもらって
今回はWordPressのテーマ作成について書いてみたいと思います。
元はPHPですが意識せずに誰でも簡単に作れるので、他とは違うデザインにしたい!という時にはぜひ試みて下さい。
まず、必要なものは
screenshot.png
style.css
index.php
上記3つさえあれば、テーマとしての最低限の機能は果たします。
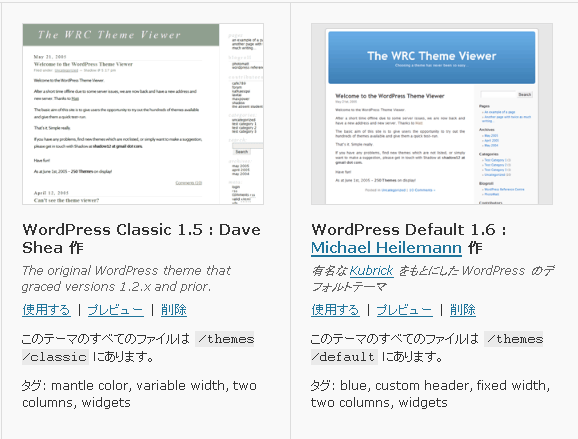
screenshot.pngは、実際閲覧画面には関係無いのですが、管理画面からテーマを選択する時に
表示される下記のような画像です。

style.cssは、もちろんスタイルシートですので、デザイン関係のスタイルを書くのですが、それ以外に、テーマについての説明文を書く必要があります。
上記の記述がないと、WordPressのテーマとして認識されません。
index.php 表示をする為のファイル
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equi="Content-Style-Type" content="text/css" />
<meta http-equi="Content-Script-Type" content="text/javascript" />
<title><?php bloginfo('name');?></title>
</head>
<body>
<h1><?php bloginfo('name');?></h1>
<p><?php bloginfo('description');?></p>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div>
<!-- エントリー日付 -->
<?php the_date('','<div>','</div>'); ?>
<!-- エントリータイトル -->
<h2><?php the_title(); ?></h2>
<!-- エントリー本文 -->
<div>
<?php the_content(__('(more...)')); ?>
</div>
</div>
<?php endwhile; else: ?>
<p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
<div>
<?php posts_nav_link(' — ', __('« Previous Page'), __('Next Page »')); ?>
</div>
</body>
</html>
ソースを見てもらうとよくわかりますが、bloginfo()という関数の中に、
何を入れるかで表示するブログ情報を変更しています。
後は、ブログエントリーをループ処理して表示しているだけです。
基本的には、用意されている関数をテーマ側で呼び出すだけですので、
関数名さえわかれば何も理解していなくても作成できるのがいいところですね。
bloginfo()についてはこちらから。
個別なタグについてはこちらから。
index.phpは最低限必要なファイルという事で書いてあるように、
本来であれば
index.php
comments.php
single.php
sidebar.php
header.php
footer.php
の6つは欲しいところです。
それぞれの役目/書き方については次回書けたらいいな。。と思います。
Yoshi