
こんにちは。YTです。
突然ですが、ベジェ曲線が好きです。
ベジェ曲線(ベジェきょくせん、Bézier Curve)またはベジエ曲線とは、N 個の制御点から得られる N – 1 次曲線である。 フランスの自動車メーカー、シトロエン社のド・カステリョ (Paul de Casteljau) とルノー社のピエール・ベジェ (Pierre Bézier) により別々に考案された。
なんのこっちゃ。
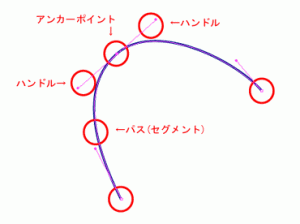
要するにこれです。
PhotoshopやIllustratorを触ったことがある人なら見覚えがあると思います。
「ペンツールって言ってんのにペンみたいに書けへんやんけ!」
って思うあれです。
ペンツールの起源に関しては私もよくわかっていないので気が向いたら調べておきますね。
「アンカーポイント」と、ポイント同士をつなぐ「パス(セグメント)」で構成され
そこから生える(?)「ハンドル」で角度を指示することができます。

点から伸びてる線(ハンドル)が重要なんですよ。
このハンドルを使って描かれた曲線が絶妙に好きです。
このベジェ曲線ことペンツールさんは、Illustratorのメインツールと言っても過言ではないと思います。
ビットスターデザインチームではPhotoshopの使用頻度が高いのであまり親しみがないかもしれませんね。
私はPhotoshop=画像加工とお絵かき用ツールなイメージなので、入社時に少し驚いた思い出があります。
(それまではずっとIllustratorでWebデザインをしていました)
そこで私の母親(50歳)の一言。
「なんで”イラストレーター”って名前なのに、イラストは描かないの?」
あのね、と説明しても、スマホとガラケーの単語の違いがわかってない母親には理解不能。
でも、Illustratorでイラスト、描きますよ。
ということで、Twitterにはこのような(頭のおかしい)ハッシュタグがあります。
イラレマンアウトライン大会というハッシュタグです。
真偽はどうあれ、Illustratorを使って作られたイラストがアップロードされている、私の大好きなタグです。
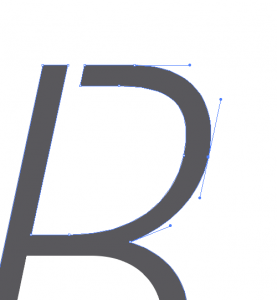
ビットマップ(ドットの集まり)表示であるPhotoshopと違い、Illustratorはベクター表示なので、
線(パス)と、そのパスによって組まれた面でイラストが作られます。
アウトラインは言葉の通り、面を作るために引いた線です。
もちろん、設置したい面が増えればその分パスは増え、アウトラインがどんどん混雑してきます。
本当に複雑なイラストだと、アウトラインだけで画面が真っ黒になってしまいます。
北海道民からみた東京周辺の路線図がこんな感じですね。
イラレマン見習いの私も、以前アンカーをハンドルしてパスをアウトラインしたイラストを描いたことがあります。
いくつか載せてみようかと思います。
まだパスを描くのもおぼつかない頃に課題で作成したものですが、
実際の写真をIllustratorで黙々とトレースしたものです。(元画像はみつかりませんでした)
よーく見てみると、髪の毛のパスや影になっている面の作り方にあやしいところがありますね。
こういう不慣れなベジェ曲線を見ると、キュンキュンしちゃいます。いわゆる、ヘタレベジェ曲線萌えってやつですね。
ちなみに、モデルは今年24時間テレビのメインパーソナリティーも担当したHey!Say!JUMPの有岡大貴くんです。(重要)
上の絵のアウトラインがこちら。
ちょっとしたホラーだと思います。
もっと効率的な方法があるのかはわかりませんが、前髪や眉毛の一本一本に線を引いてるので、そこだけ恐ろしいことになっていますね。
この記事を描くためにこのファイルを開いたのですが、パス1つを選択するのも一苦労でした。(ちゃんとレイヤー分けしていない結果です)
もう1つ載せてみます。
(完全に作りかけ感満載です。元画像はこちら)
説明が難しいのですが、この点ひとつがポイントです。それが集まり、面になり、面が集まり、絵になります。
色のつけかたは普通のイラストのように、基礎の塗り→陰影→ハイライトとつけていくのが私流です。
特にこのようなリアルイラストだと面が大事になってきますね。
ということで最後に、リアルイラストではない、だれでも挑戦できそうなものも載せてみます。
どこかで見たことあるような絵ですね。
図形がシンプルなので、丸書いて→丸にくっつく線で形を整えて→色を塗る!
だけで作れてしまいます。
しかもこの場合は、Illustratorの「ライブペイントツール」を使用しているので、パスで区切られた線の中は好きなように塗り絵感覚で色付けすることができます。ちょっと特殊なバケツツールといったら少しわかりやすいですかね。
ベジェ曲線に慣れるためにはまずトレースから!と言いますが、本当にそうだと思います。
実際に私の初ベジェ曲線はドラえもんとおじゃる丸のトレースで、それすら苦しみながらやっていた思い出があります。
今ではベジェ曲線大好きです。
相変わらず長くなってしまいましたが、
Illustrator使いが増えて欲しいなあ、と思う今日この頃でした。
YT