

皆さんはじめまして。
昨年8月からインターンとしてBitstarでお仕事させて頂き、今年度大学4年生になったアルバイトのS.Iと申します。
もう半年以上お仕事をしているというのが信じられないくらいあっという間に時間が過ぎ、ブログを書かせて頂けるようになりました。
初投稿で不慣れな点があると思いますが、どうぞ宜しくお願い致します。
さて、ブログを書かせてもらえるということで何を書こう..お仕事では技術的な面を凄く勉強させて頂いているので、大学生らしい何かユニークな事を書きたい!っということで、自分の趣味とデザイン的何かを組み合わせたことを紹介してみようと思いました!
まず私は結構料理が好きです。暇な時はCookp○dさんを見たり、レシピ本を見たり、講義中「今日は何を作ろうか…」とぼーっとしてたりする時もあります。最近ではレシピも増えてきて、そろそろレシピ本か何かでまとめられたら凄く便利なんじゃないか?…っと思ったので基本的なIllustratorの使い方と共に紹介していきたいと思います!本当に初歩的な使い方なので知っている方は明日の晩ご飯の献立の参考にして頂けたら嬉しいです!
今回は丁度いいA4サイズのレシピ本を、表紙+レシピで2ページ作ってみたいと思います!
最初は表紙です。Illustratorを起動し→ファイル→新規→プロファイル→プリント→A4 トンボはお好みで大丈夫です。
私は最近コルクボードが好きなので、コルクのフリー素材を取ってきます。取り終わり次第適当に文字と画像を配置してこんな感じになりました。
このコルクの枠の中に料理の写真を入れていきます。この時に写真と枠のサイズがぴったり合わない場合がよくある問題だと思います。そこで便利なのが”クリッピングマスク”です。クリッピングマスクは、レイヤーの一番上にある画像が、下にある画像をトリミングする機能です。これを使って、白を料理の画像の上に重ねる→右クリック→クリッピングマスクを作成を行うと、枠通りにトリミングされると思います。
この機能を使ってどんどん画像をトリミングし、配置や大きさなどレイアウトを整えていきます。すごく大雑把ですがこれで表紙が完成です!
表紙が出来たところで次はレシピページを作ってみたいと思います!
次のページを作りたいときは”アートボード”というのを追加して作業すると便利です。
まずは、Illustrator上部→ウィンドウ→アートボードにチェックを入れていただくと項目が表示されます。そこで、下記画像の○部分をクリックして頂くとワークスペースがもう一枚表示されます。
この状態でポチポチとレイアウトしていきましょう。この機能はレシピ本や冊子のみならず、パワーポイントのような資料をIllustratorで製作する時も便利だと思うので使ってみて下さい。

ざっくりですがレシピページが作り終わりました。これで終わり!…っと言いたいところですが、このAiファイルは、どんどんレシピが追加されていくたびに使うファイルなので画像の”ラスタライズ”、文字の”アウトライン”をかけようと思います。
この2つは何なのかというと、Aiファイルを開いた時にフォントの抜けや、画像のリンク切れが起きる可能性があります。よく見るこういうのですね。。。

ラスタライズとアウトラインはこの現象を防いでくれます。
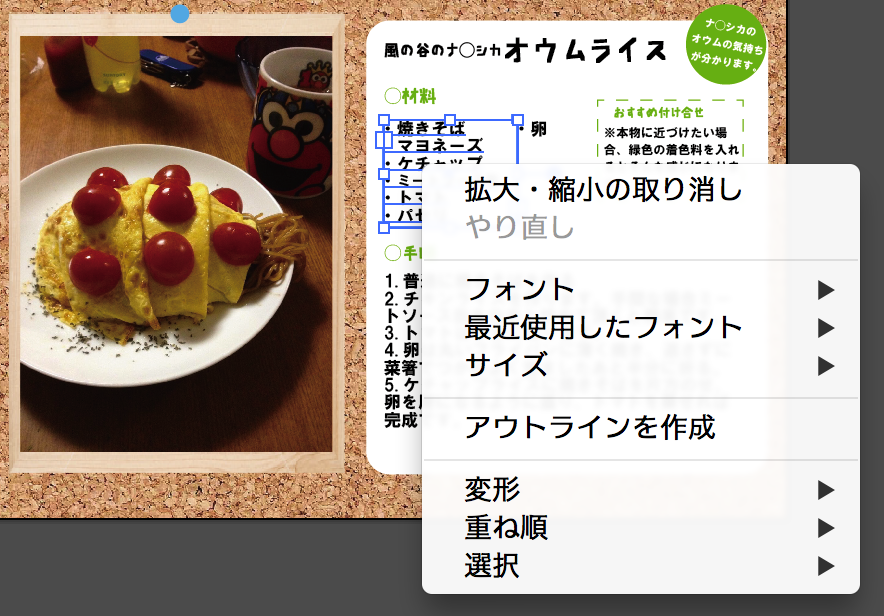
手順は画像の場合、画像を選択→オブジェクト→ラスタライズ。文字の場合、文字を選択→アウトラインを作成でリンク切れを起こさずに次回からファイルを開くことができます。

注意点としては、ラスタライズは自動でグループ化されてしまう点、アウトラインは、テキストデータではなくパスデータになるので文章を再編集できなくなります。アウトライン前とアウトライン後のファイルを残しておくというのがオススメです!
いかがでしたでしょうか?今回は記事を書くにつれて、レシピを教えたいのか、イラレの基本を教えたいのか分からなくなってしまいました;Illustratorは少しずつ機能を知るにつれてデザインをする幅が広がります。これからはもっと機能を知ってデザインのノウハウを広げていけるようにしたいですね。皆さんも是非作ってみてください!
S.I