
R.Tです。
紙媒体にもウェブにも対応できるIllustratorの設定[環境設定編]の続きを紹介します。今までの使い勝手とかなり変わるかもしれませんが、1994年、Illustrator 5.5の時代から、Illustratorを使ってデザインを行ってきた先人たちが、より使いやすく、より作業を早くするための知恵が絞られた設定なので、ぜひ実践してみてください。
Illustratorのワークスペースは初期設定のまま使っていると、よく使うパレットを毎回表示したり、あまり使わないパレットを非表示にしたと思ったらまた必要になったり、作業の効率を非常に損なってしまうことがあります。どこに何があるのかを整理して必要なモノがすぐ見つかるようにワークスペースを整えていきましょう。

上図が初期設定のワークスペースです、このままだとなにがどこに表示されてるのかわからないので、次のように変更していきます。

まずは右側のアイコン化されたツールパレットだと、なにがどのパレットかがわかりにくいので、ツールパレットを常に開いておくようにします。右上の[<<]マークをクリックして、下図のようにツールパレットを開いた状態にします。

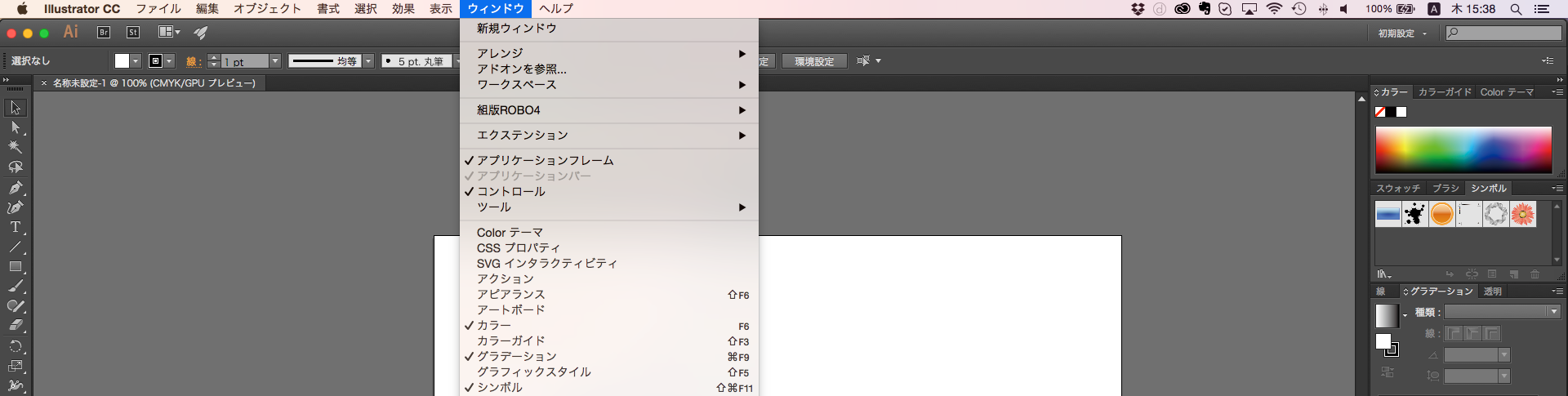
次に、紙媒体でもウェブでもよく使うツールパレットを表示します。ツールパレットの表示は[ウィンドウ]から行います。

ここから、よく使うツールパレットを選択して表示します。以下の表を参考に、よく使うツールパレットを表示してください。
| パレット名 | 表示 | 説明 |
|---|---|---|
| Color テーマ | △ | iPhoneアプリAdobe Color CCを使って、インスピレーションをかき立てるカラーの組み合わせを見つけたら、どこからでも楽しく簡単に取り込むことができます。対象のカラーにカメラを向けるだけで、Adobe Color CC が一連のカラーを瞬時に抽出します。 |
| CSS プロパティ | △ | CSS プロパティでは、選択したオブジェクトのCSSコードを表示したり、コピーすることができます。また、一部またはすべての選択した Illustrator要素をCSSファイルに書き出すこともできます。なお、使用されているラスタライズ可能な画像を書き出したり、ブラウザー固有のCSSコードを生成することも可能です。 |
| SVG インタクティビティ | △ | Illustrator要素にJavaScriptを埋め込み、ActionScriptのようなボタンアクションに近い動作を与える事ができます。具体的には、Illustrator内に配置されたボタンのデザインをクリックすることで、メッセージを表示するなどの機能を持ったIllustrator要素がつくれます。基本的にはActionScriptと変わりません。 |
| アクション | ◯ | 単一または複数のファイルに対して実行される、メニューコマンド、パネルオプション、ツールアクションなどの自動処理です。例えば、画像のサイズを変更し、画像に効果を適用し、ファイルを目的の形式で保存するアクションを作成できます。Illustrator には、あらかじめ定義済みのアクションがインストールされています。 |
| アピアランス | △ | アピアランスパネル(ウィンドウ/アピアランス)を使用して、オブジェクト、グループまたはレイヤーのアピアランス属性を表示し調整します。 塗りと線は重なり順に表示されます。パネルの一番上がアートワークの最前面、一番下が最背面にあたります。 効果は、アートワークに適用した順序で上から順に表示されます。 |
| アートボード | ◯ | 複数のアートボードの管理、順番の変更などが行えます。この機能は本来、複数ページを支援する機能ではなく、名刺、封筒、便せんのように、判型が異なるなどの理由で別々のドキュメントとして管理していたものを1ドキュメント内で扱うことで、スウォッチやシンボルなどを管理しやすくするためのものです。 |
| カラー | ◯ | カラースペクトル、個々のカラー値スライダー、カラー値テキストボックスを使用できます。塗りのカラーと線のカラーはカラーパネルで指定できます。また、カラーパネルメニューを使用して、現在の塗りのカラーまたは線のカラーの反転色や補色を作成したり、選択したカラーからスウォッチを作成したりできます。 |
| カラーガイド | ◯ | 特定のベースカラーに基づいてカラーグループを作成するときに使用するハーモニールールを選択できます。色合いと陰影、暖色と寒色またはビビッドとソフトといったバリエーション効果を適用してカラーバリエーションを作成できます。カラーガイドパネルでは、カラーを編集 / オブジェクトを再配色ダイアログボックス内のカラーグループを開くことができます。 |
| グラフィックスタイル | × | グラフィックスタイルとは、再利用可能なアピアランス属性のセットです。グラフィックスタイルを使用すると、オブジェクトのアピアランスをすばやく変更できます。例えば、オブジェクトの塗りと線のカラーの変更、透明度の変更、効果の適用を一度に行うことができます。グラフィックスタイルを使用して適用したすべての変更は、完全に元に戻すことができます。 |
| シンボル | × | シンボルは、ドキュメントの中で何度でも使用できるアートオブジェクトです。例えば、花のシンボルを作成すると、作成したシンボルのインスタンス(コピー)をアートワークに何度でも追加できます。複雑なオブジェクトを何回も作成する必要はありません。各シンボルインスタンスは、シンボルパネルまたはシンボルライブラリ内のシンボルにリンクしています。 |
| スウォッチ | ◯ | スウォッチパネル(ウィンドウ/スウォッチ)を使用して、ドキュメントのすべてのカラー、グラデーションおよびパターンを設定します。これらの項目に名前を付けてスウォッチパネルに保存しておくと、後から簡単に使用できます。選択したオブジェクトの塗りや線に、スウォッチパネルから適用したカラー、グラデーション、パターンまたは濃度が含まれている場合は、スウォッチパネル上で該当するスウォッチが強調表示されます。 |
| ドキュメント情報 | △ | ドキュメント情報パネルを使用すると、ドキュメントの情報やオブジェクトの情報、また、グラフィックスタイル、特色、パターン、グラデーション、フォントおよび配置画像の名前と数を確認することができます。このパネルを表示するには、ウィンドウ/ドキュメント情報を選択します。 |
| ナビゲーター | × | ナビゲーターパネル(ウィンドウ/ナビゲーター)では、サムネール表示を使用してアートワークの表示をすばやく変更できます。 ビューボックスと呼ばれるナビゲーターパネル内の枠線は、アートワークウィンドウの現在の画面範囲を示します。※非常にメモリを使うパネルなので、非表示を推奨します。 |
| パスファインダー | ◯ | パスファインダーパネル(ウィンドウ/パスファインダー)を使用すると、オブジェクトを組み合わせて新しいシェイプを作成できます。 |
| パターンオプション | × | パターンオプションパネルは、スウォッチに登録しておけるオブジェクトをタイル状に並べたり、重ねて並べたりすることの出来るパターンスウォッチを細かく操作できるパネルです。 |
| ブラシ | × | ブラシにより、様々なパスのアピアランスを表現することができます。ブラシストロークを既存のパスに適用したり、ブラシツールを使用してパスを作成すると同時にブラシストロークを適用したりできます。Illustrator には、カリグラフィブラシ、散布ブラシ、アートブラシ、パターンブラシ、絵筆ブラシがあります。 |
| ライブラリ | △ | Creative Cloud ライブラリは、デザインアセットのコレクションです。いくつかの種類のデザインアセットを Creative Cloud ライブラリに追加できます。Adobe Illustrator で使用可能なアセットの種類には、カラー、カラーテーマ、ブラシ、文字スタイル、グラフィックがあります。 |
| リンク | ◯ | すべてのリンクアートワークや埋め込みアートワークを表示および管理するには、リンクパネルを使用します。 パネルにはアートワークの小さなサムネールが表示され、アートワークの状態がアイコンで示されます。 |
| レイヤー | ◯ | レイヤーパネル(ウィンドウ/レイヤー)は、ドキュメント内のオブジェクトの一覧表示、整理、編集に使用します。初期設定では、新規ドキュメントはどれもレイヤーを 1 つ持ち、作成する各オブジェクトはそのレイヤーの下に一覧表示されます。ただし、新しいレイヤーを作成して、必要に応じてアイテムの配置を変えることができます。初期設定では、レイヤーパネルの各レイヤーに固有のカラー(最大で 9 色)が割り当てられます。カラーは、パネルのレイヤー名の横に表示されます。アートワークウィンドウでも、同じカラーが、選択したオブジェクトのバウンディングボックス、パス、アンカーポイントおよび中心点に表示されます。このカラーにより、レイヤーパネル上で、レイヤーと対応するオブジェクトをすばやく見つけることができます。また、このレイヤーカラーは、必要に応じて変更することもできます。レイヤーパネルの項目が別の項目を含む場合は、項目名の左側に三角形が表示されます。三角形をクリックすると、項目内容の表示・非表示が切り替わります。三角形が表示されていない場合、別の項目は含まれていません。 |
| 分割・統合プレビュー | × | 分割・統合プレビューを利用すれば、透明効果を利用した際にデータ上の各オブジェクトの状態をプレビュー画面で確認できます。 |
| 分版プレビュー | × | 分版プレビューパネルを使用して、色分解出力やオーバープリントをプレビューすることができます。 |
| 変形 | △ | 変形パネル(ウィンドウ/変形)には、選択したオブジェクトの位置、サイズおよび方向についての情報が表示されます。新たな値を入力して、選択したオブジェクトやそのパターンの塗りを修正することができます。変形の基準点を変更したり、オブジェクトの縦横比を固定することもできます。 |
| 変数 | × | 変数とデータセットを操作するには変数パネル(ウィンドウ/変数)を使用します。 変数パネルには、ドキュメント内にある各変数の種類と名前が表示されます。 変数がオブジェクトにバインドされているときは、バインドされたオブジェクトの名前が「オブジェクト」列に表示されます。このオブジェクト名は、レイヤーパネルに表示される名前と同じです。 |
| 属性 | × | オブジェクトごとにオーバープリントの有無を変更することができます。 |
| 情報 | △ | 情報パネル(ウィンドウ/情報)には、ポインターが指している領域または選択したオブジェクトに関する情報が表示されます。 |
| 整列 | ◯ | 整列パネル(ウィンドウ/整列)やコントロールパネルの整列オプションを使用して、選択したオブジェクトを指定した軸に沿って整列、または分布をさせることができます。オブジェクトは、基準点となる線やアンカーポイント、選択範囲、アートボードまたはキーオブジェクトに整列することができます。キーオブジェクトは、選択した複数のオブジェクトの中の、1 つの特定のオブジェクトです。 |
| 書式(Opentype) | × | OpenType パネル(ウィンドウ/書式/OpenType)では、OpenType フォントの異体字を使用する方法を指定します。 例えば、新規または既存のテキストで標準的な合字を使用するように指定できます。 |
| 書式(タブ) | × | タブパネル(ウィンドウ/書式/タブ)を使用すると、段落またはテキストオブジェクトにタブ位置を設定できます |
| 書式(字型) | × | 字形パネル(書式/字形または、ウィンドウ/書式/字形)を使用すると、あるフォントの字形を表示したり、特定の字形をドキュメントに挿入したりできます。 |
| 書式(文字) | ◯ | 文字パネル(ウィンドウ/書式/文字)を使用してオプションを適用し、ドキュメント内の個々の文字に書式を設定することができます。 文字を選択するか、文字ツールをアクティブにすると、コントロールパネルのオプションを使用して文字の書式を設定することもできます。 |
| 書式(文字スタイル) | × | 文字スタイルパネルと段落スタイルパネルを使用して、文字スタイルと段落スタイルの作成、適用、管理を行います。 スタイルを適用するには、テキストを選択し、パネルで適用するスタイル名をクリックします。 テキストを選択しなかった場合、スタイルは新しく作成するテキストに適用されます。 |
| 書式(段落) | ◯ | コラムと段落の書式設定を変更するには、段落パネル(ウィンドウ/書式/段落)を使用します。 文字を選択するか、文字ツールをアクティブにすると、コントロールパネルのオプションを使用して段落の書式を設定することもできます。 |
| 書式(文字スタイル) | × | 文字スタイルパネルと段落スタイルパネルを使用して、文字スタイルと段落スタイルの作成、適用、管理を行います。 スタイルを適用するには、テキストを選択し、パネルで適用するスタイル名をクリックします。 テキストを選択しなかった場合、スタイルは新しく作成するテキストに適用されます。 |
| 画像トレース | × | 画像トレースパネルでは、トレースの値を設定して、画像をトレースすることができます。トレース前に設定を変更することも、トレース実行後の結果を見て設定内容を調整することも可能です。また、プリセットを使用したり、プリセットから変更を加えて使用したり、独自の設定をプリセットとして保存することもできます。「詳細」をクリックするとより細かい設定項目が表示されます。 |
| 線 | ◯ | 線パネル(ウィンドウ/線)を使用して、実線または破線のどちらを使用するか、破線の配列などの調整(破線の場合)、線幅、線の位置、角の比率、矢印、線幅プロファイル、および角の形状や線端の形状を指定します。 |
| 自動選択 | × | 自動選択パネルは、自動選択ツールを管理するパネルです。自動選択ツールは、ドキュメント内で、同じまたは類似した塗り属性(例えば、同じカラーやパターン)を持つすべてのオブジェクトを選択する場合に使用します。 |
| 透明 | ◯ | 透明パネル(ウィンドウ/透明)を使用して、オブジェクトの不透明度と描画モードを指定したり、不透明マスクを作成したり、あるオブジェクトが透明オブジェクトと重なり合っている部分を抜いたりすることができます。 |
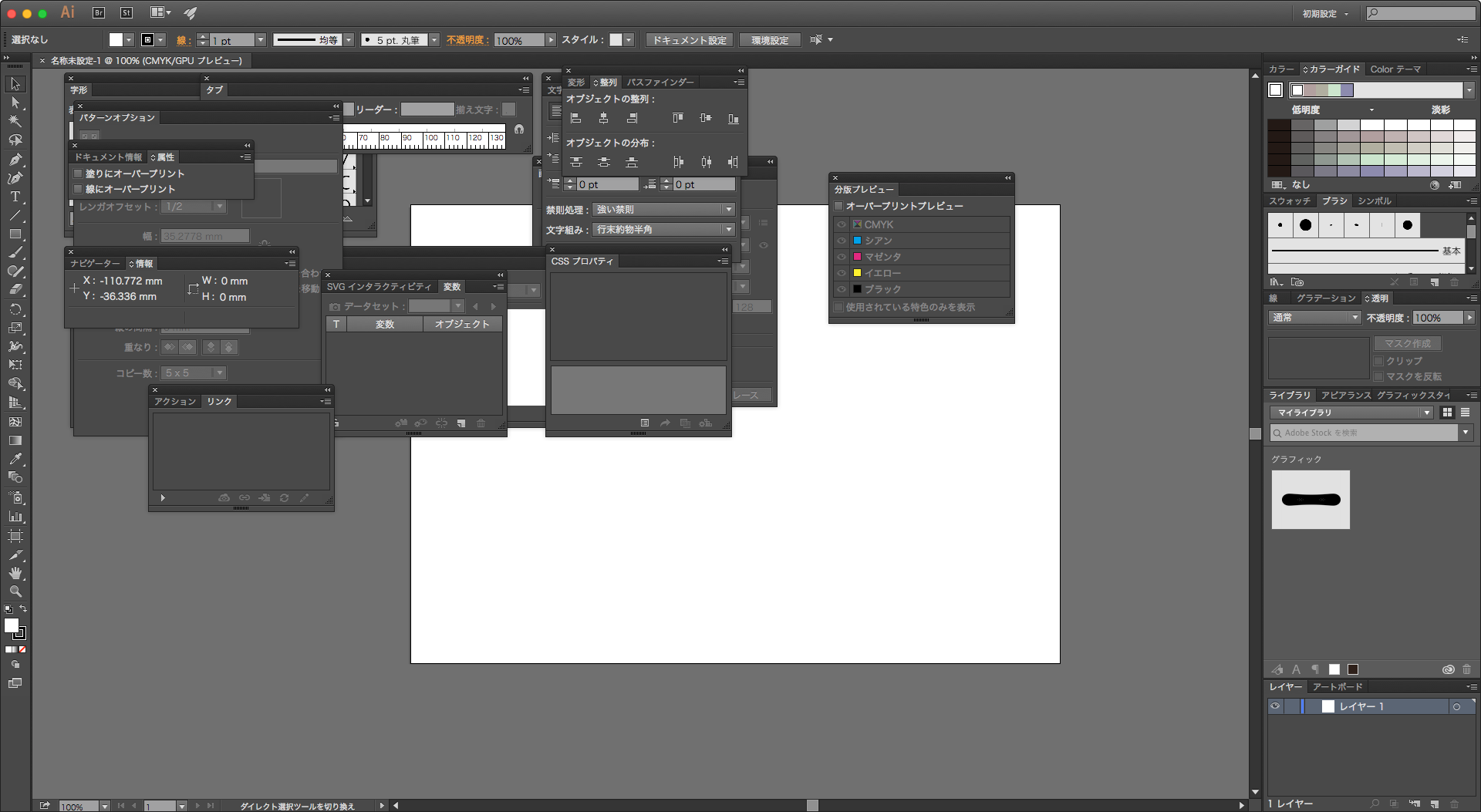
必要なツールパレットを表示すると、下図のような状態になると思います。これだとまったく作業ができないので、次にツールパレットを整頓しましょう。

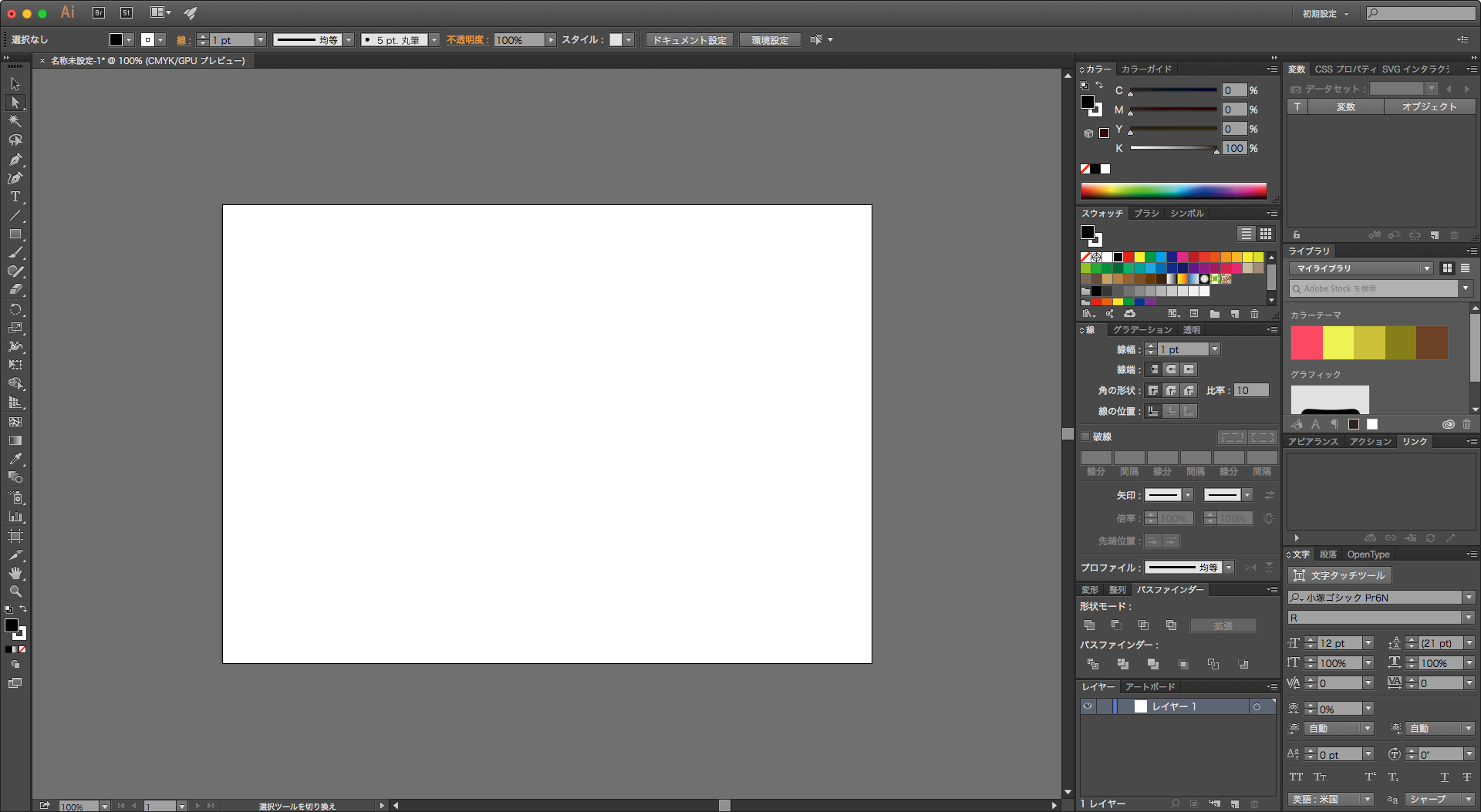
ここからは好みで構いませんが、紙媒体でもウェブでも使いやすいレイアウトの例が以下となります。

R.T