
皆さまはフロントエンドの動的制御にはなにを使用されているでしょうか?
jQeury?
古き良きお手軽な感じですね!
Vue?
ワンピース(3系)がでましたね!
別途にしばらくは2系もメンテが行われるようですね!
あまり詳しくないですが、Pythonみたいに2系3系問題に発展するとちょっとうーんな感じですね!
React?
18系ですね!
宗教上の理由から Facebook は使えないのですが、 Facebook (というか今は Meta ですね)が提供する技術はいいものが多いと思います!
Angular?
ゴメンナサイ、チョトワカラナイデス
なお、この記事は「これを使おう」といった記事ではなく、Vue と React を使った自分の所感とかポエムです。
どちらも「ざっと使ったレベル」なので使い方や認識に誤りや、すでに改善された点があるかもしれない点についてご了承ください。
結論からいうと React の方が良かったです。
まぁ、よく「開発者体験が良い React」「デザイナ向けの Vue」みたいな住み分けができつつあるかと思いますので、その通りの結果ですね。
実際のところでは「React が良かった」というわけではなく「Vue はコンポーネント化がしんどい」という一点のみで評価を大きく落としました。
これは Vue のコンセプトである単一ファイルコンポーネントに依存します。
最初は自分も「一つのファイルで一つのコンポーネントを管理するのかなるほど!」という気持ちでしたが、実際にやってみると、この制約により開発体験が大きく下がりました。
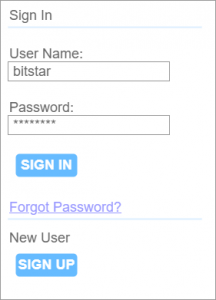
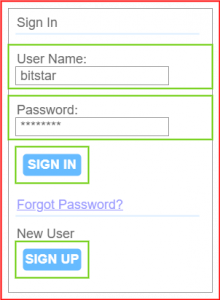
たとえば下記のような簡単なフォームがあるとしましょう。

これをなんとなくコンポーネント分割して次のようにしてみます。

単一ファイルコンポーネントに従うと5個のファイルに分割する必要があるわけですね。
コードを書くのにノッてくると、この「ファイル分割」という作業がめんどくさいわけです。
「あー、ここコンポーネント化したほうがいいなぁ」と思っても「あーファイル分割かー、ディレクトリ構成どうしようかなぁ、ファイルどこに格納しようかなぁ」という一瞬の思考の割り込みでテンポが崩れるわけですね。
そしてため息を一つ吐いてとりあえず一つのファイルにコードを書いてしまうか、もしくはファイルを分割するわけです。
ここで「とりあえず」一つのファイルに書いてしまうと、後々のファイル分割時に「あれ、この method とか computed って何に依存してるんだっけ?」と調べてみると色々密結合化していて「oh…」な感じになってしまったり。。
個人的にはこういった点が開発体験が悪さだと思います。
React は一つのファイルに複数のコンポーネントを記載することができます。
このため、ノッてる最中にコンポーネント分割の観点がでてきても、ディレクトリ構成など考えずにひとまず一つのファイルにコンポーネント分割しながらコードを書き続けることができます。
一通り書き終わってからディレクトリ構成を考えつつ別ファイルに分割する感じですね。
Vue が輝くときは、コンポーネント分割やディレクトリ構成の方針がかっちり決まっているときになるかと思います。
方針が決まっていれば、デザイナとも協力しあいながらスピーディな開発ができるのではないでしょうか。
各種ライブラリやツールには一長一短あると思いますので適したものを使っていきたい!
よしけー